Tutorial
1. How to Install a custom template in Blogger?
2. How to Show or Hide or Auto Hide "Navbar Blogger"?
3. How can I edit the Navigation Menu link of my template?
4.How to Set SEO for Meta Title, Keyword and Description?
5. How to display the last posts or comments on the sidebar?
6. Can I remove the Credit link for the template?
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
Now Replace "YOUR-FAVICON-URL" with your Favicon address/url.
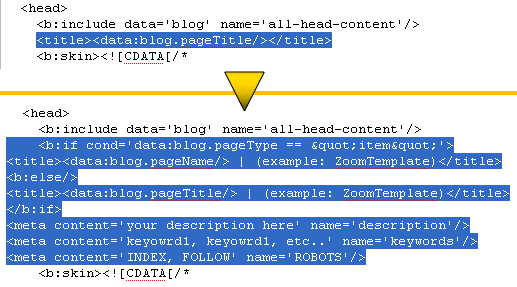
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now Replace "YOUR-FAVICON-URL" with your Favicon address/url.
How to Install a custom template in Blogger?
1.Download a template file (Zip / Rar) and unzip. (Screenshot 1)

2. Log in to Blogger.
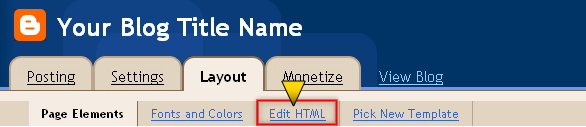
3. Go to "Layout" under "Dashboard". (Screenshot 2)

4. Click "Edit HTML" under "Layout". (Screenshot 3)

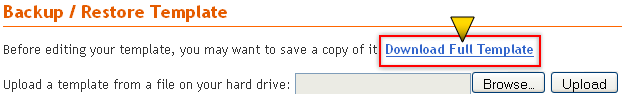
5. Don't forget for backup your old template. (Screenshot 4)

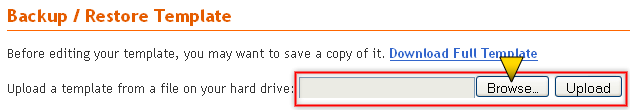
6. Find and Upload the new Blogger template. (Screenshot 5)

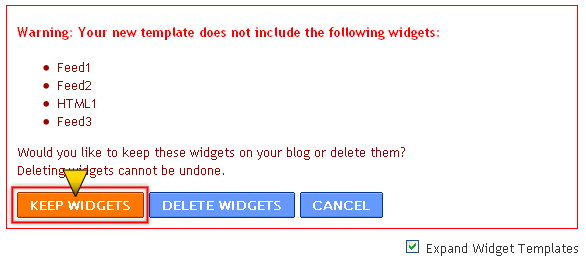
6. If a warning: Your new template does not include
the following widgets, click "KEEP WIDGETS". (Screenshot
6)

5. Finish, Enjoy your new blog design.
↑ Back to TOP
How to Show or Hide "Navbar Blogger"
Before erasing navbar blogger (Navigation Bar), it’s better if I inform that
this method is one of the Blogger TOS violation. If you still want to erase it,
you can use the script below:
Hide Navbar:
#navbar-iframe { display:none}
Show Navbar:
#navbar-iframe { display:block }
Auto Hide:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
How to do:
In the Edit HTML page, put the code above under the code <b:skin><
↑ Back to TOP
How to display the last Posts or Comments
on the sidebar?
1. Enter the administrator page elements (Dashboard → Layout).
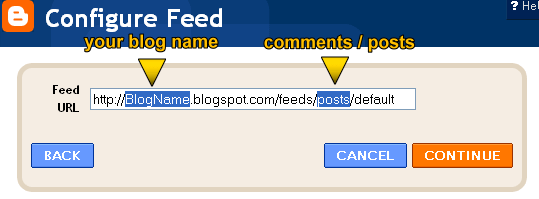
2. Add a new feed widget, with the following URL’s:

To show the recent posts:
http://BlogName.blogspot.com/feeds/posts/default
To display the latest comments:
http://BlogName.blogspot.com/feeds/comments/default
↑ Back to TOP
Can I remove the credit
link for the template?
No, the vast majority of templates are licensed under a Creative Commons, GPL
or similar license, thus removing the credits would be using an illegal copy of
the same. All free blogger themes on freetemplatesblogger.com comes under a creative
license. You can use all themes in any way you want. All you need to do is just
keep the footer credit links intact.
On freetemplatesblogger.com you are free to download the templates or themes with no
charge, and you are free to submit templates or themes of your own creation. You
need to know that all the templates or themes on this blog are the
responsibility of the authors or designers. Thus, freetemplatesblogger.com is not
responsible if there is any loss or mistake in the future, or there is any other
party who claims one or more of the templates or themes in the future.
Blogger templates Gallery here are subject to their author’s and/or
designer’s licenses. All of the Blogger Templates provided on this blog are
licensed under Creative Commons Attribution 3.0 Unported, which permits both
personal and commercial use. However, to satisfy the attribution clause of the
licence, you are required to keep the footer links intact which provides due
credit to its authors and designers.
↑ Back to TOP







